HTML第一天学习笔记【持续更新】
HTML第一天大纲:
- 网页
- 常用浏览器
- Web标准
1.网页
我们接下来是进行的网页开发网页的相关概念:
- 什么是网页?
- 什么是HTML?
- 网页的形成?
1.1什么是网页:
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2什么是HTML:
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
1.3网页的组成:
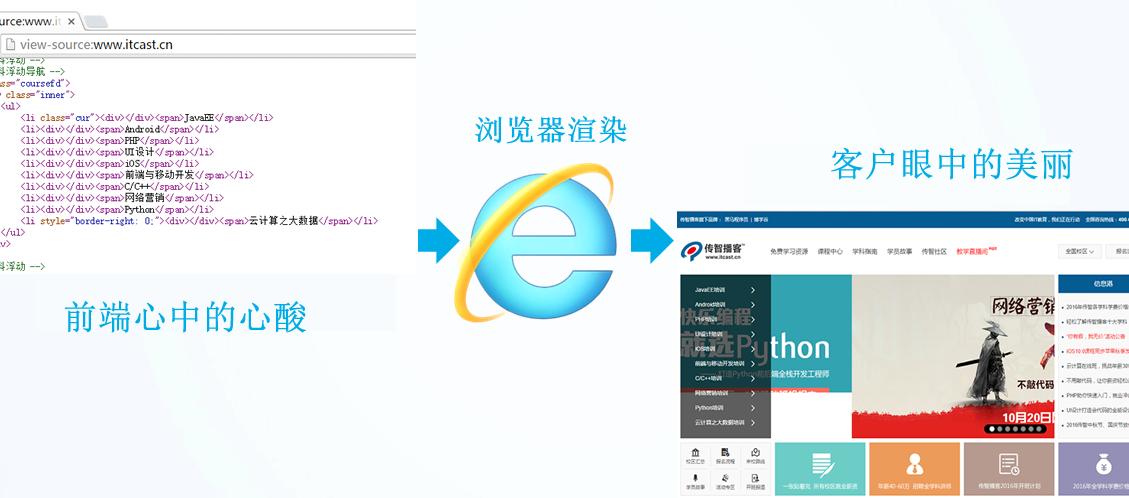
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码 —-> 浏览器显示代码(解析、渲染) —–> 生成最后的 Web 页面
1.4网页的总结:
网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
2.常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。(其中IE和Edge均属于微软,所以称之为五大浏览器)
查看浏览器市场份额:http://tongji.baidu.com/data/browser
浏览器内核(渲染引擎)
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome/opera浏览器内核。Blink其实是WebKit的分支。 |
目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
3.web标准:
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1为什么需要Web标准:
浏览器不同,它们显示页面或者排版就有些许差异
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度。
3.2web标准的构成:
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是网页模型的定义及交互的编写,现阶段主要学的是Javascript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!