HTML第二天学习笔记【已完结】
HTML第二天大纲:
- HTML语法规范
- HTML基本结构标签
- 开发工具
- HTML常用标签
- HTML中的注释和特殊字符
- 查阅文档
1.HTML语法规则:
1.1基本语法概述
- HTML 标签是由尖括号包围的关键词,例如 。
- HTML 标签通常是成对出现的,例如 和 ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
<br />,我们称为单标签。
1.2标签的关系:
双标签关系可以分为两类:包含关系和并列关系
包含标签:
1 | |

并列关系:
1 | |

2.基本结构标签:
2.1 第一个 HTML 网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档.
1 | |
2.2第一个 HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放在body里面的 |
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了
3.网页开发工具:

VSCode的基本使用:
双击打开软件。
新建文件(Ctrl + N )。
保存(Ctrl + S ), 注意移动要保存为 .html 文件
Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
生成页面骨架结构。 输入! 按下 Tab 键。
利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
VSCode 工具生成骨架标签新增代码
<!DOCTYPE> 标签lang 语言
charset 字符集
3.1文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
1 | |
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于 标签之前。<!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
3.2lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页。
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的。
3.3字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
1 | |
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
3.4总结
- 以上三个代码 vscode 自动生成,基本不需要我们重写.
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示.<meta charset=“ UTF-8” />必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.具体原理后面分析.
4.HTML常用标签
4.1语义化标签:
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

4.2标题标签 h1 - h6(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即
<h1> - <h6>。
具体实现:
1 | |
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
1 | |
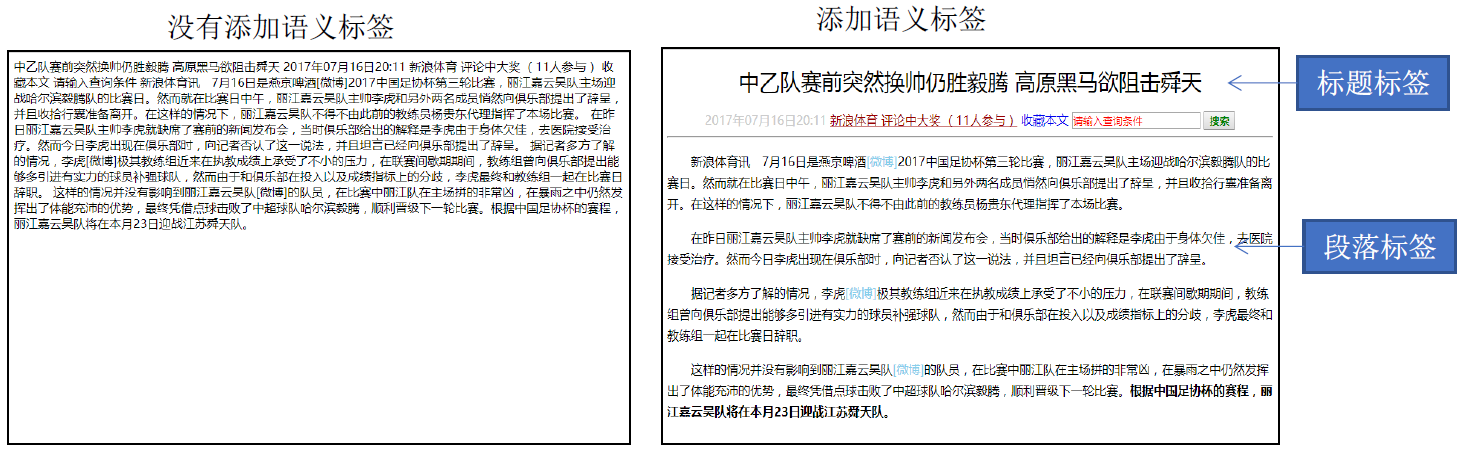
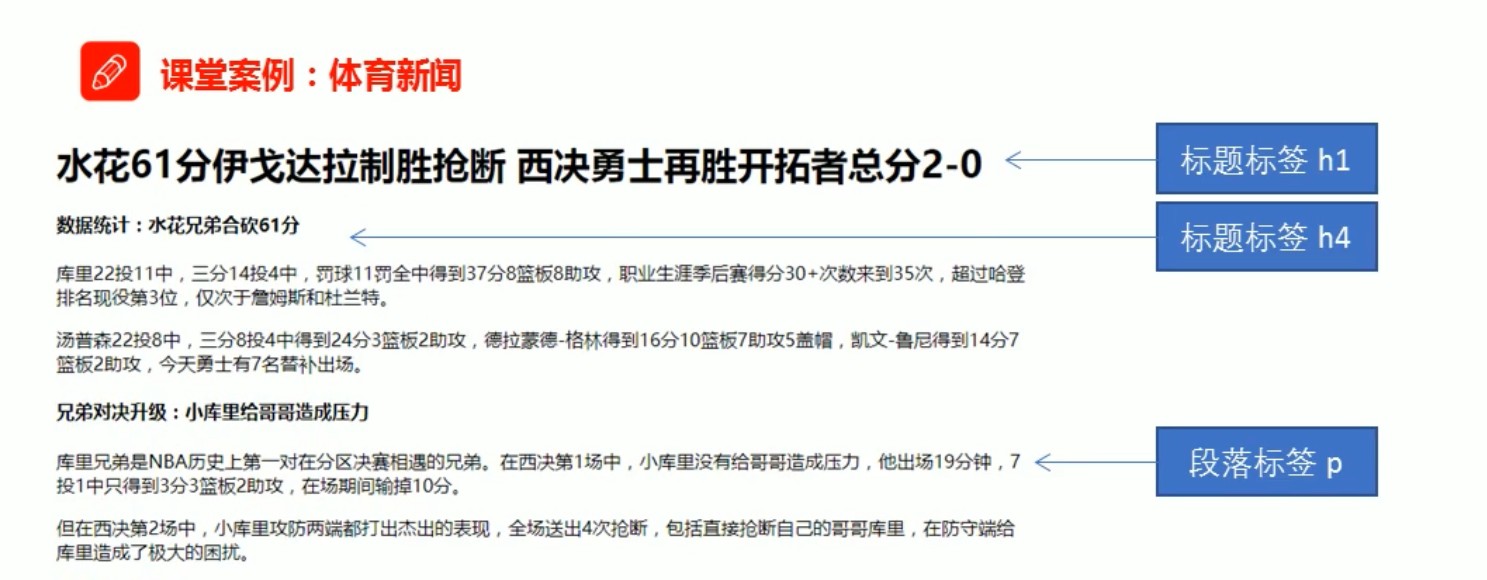
h1-h6标题标签具体效果见下图所示:

4.3 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
1 | |
单词 paragraph的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用
换行标签 <br />,其中/可省略成为<br>。
具体实现:
1 | |
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
<br />是个单标签。<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
课堂案例:体育新闻

4.4文本格式化标签:
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> |
更推荐使用<strong>标签 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> |
更推荐使用<em>标签 语义更强烈 |
| 删除线 | <del></del>或者<s></s> |
更推荐使用<del>标签 语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> |
更推荐使用<ins>标签加粗 语义更强烈 |
同学们重点记住 加粗 和 倾斜。
4.5div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
1.<div>标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
4.6 图像标签和路径 (重点)
1.图像标签
在 HTML 标签中,
<img>标签用于定义 HTML 页面中的图像。
具体实现:
1 | |
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value” 的格式,属性 =“属性值”。
重点掌握:
- 请说出 图像标签哪个属性是必须要写的?
- 请说出 图像标签中alt和title属性区别?
2.路径(前期铺垫知识)
- 目录文件夹和根目录
- VSCode 打开目录文件夹
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
(2) VSCode打开目录文件夹:
文件—- 打开文件夹 . 选择目录文件夹. 后期非常方便管理文件.
3.路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
- 绝对路径
路径之相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | ./或者省略 | 图像文件位于HTML文件同一级 如<img src="./baidu.gif"/>或者<img src="baidu.gif"/>。 |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif"/>。 |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif">。 |
特点:
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。
路径之绝对路径:
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,”D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif"
4.7 超链接标签 (重点)
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
- 链接的语法格式
- 链接的分类
1.链接的语法格式
1 | |
单词 anchor [ˈæŋkə(r)] 的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值 _blank为在新窗口打开方式 |
2.链接分类:
外部链接: 例如
< a href="http:// www.baidu.com "> 百度</a >。内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >。下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.。
在链接文本的 href 属性中,设置属性值为
#名字的形式,如:1
<a href="#two"> 第2集 </a>找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
1
<h3 id="two">第2集介绍</h3>
综合案例
通过综合案例《圣诞节老人》,主要复习:
- 目录文件夹
- 上述所学标签
- 路径
- 锚点链接
4.8表格标签
表格是实际开发中非常常用的标签:
- 表格的主要作用
- 表格的基本语法
1.表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
总结: 表格不是用来布局页面的,而是用来展示数据的。
| 支出项目 | 单价(元) | 数目 | 金额(元) |
|---|---|---|---|
| 垃圾箱 | 30 | 12 | 360 |
| 垃圾牌 | 100 | 12 | 1200 |
| 宣传单 | 0.08 | 400 | 32 |
| 宣传小册子 | 3 | 250 | 750 |
| 合计 | —— | —— | 2342 |
2.表格的基本语法
1 | |
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
3.表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
1 | |

总结:
表头单元格也是单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示。
4.表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.
目的有2个:
- 记住这些英语单词,后面 CSS 会使用。
- 直观感受表格的外观形态。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认 1 像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认 2 像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
案例: 小说排行榜

案例分析
先制作表格的结构:
- 第一行里面是 th 表头单元格
- 第二行开始里面是 td 普通单元格
- 单元格里面可以放任何元素,文字链接图片等都可以
后书写表格属性:
- 用到宽度高度边框cellpadding 和 cellspacing
- 表格浏览器中对齐 align
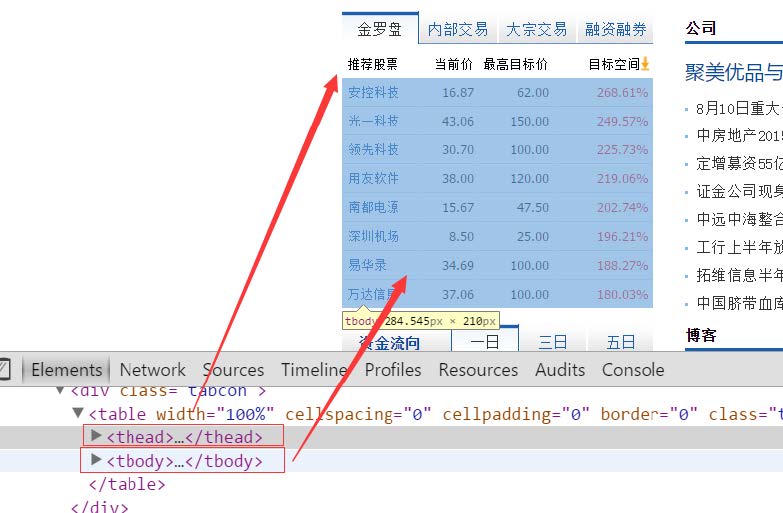
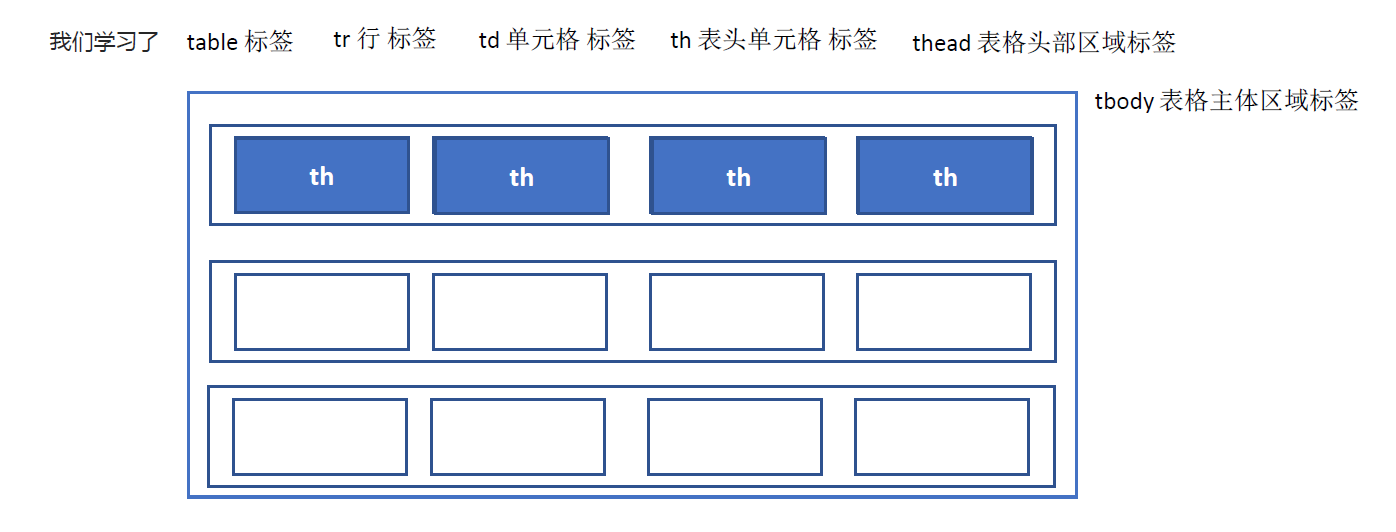
5.表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
在表格标签中,分别用:<thead>**标签 表格的头部区域、<tbody>**标签 表格的主体区域。 这样可以更好的分清表格结构。

<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
<table></table>标签中。
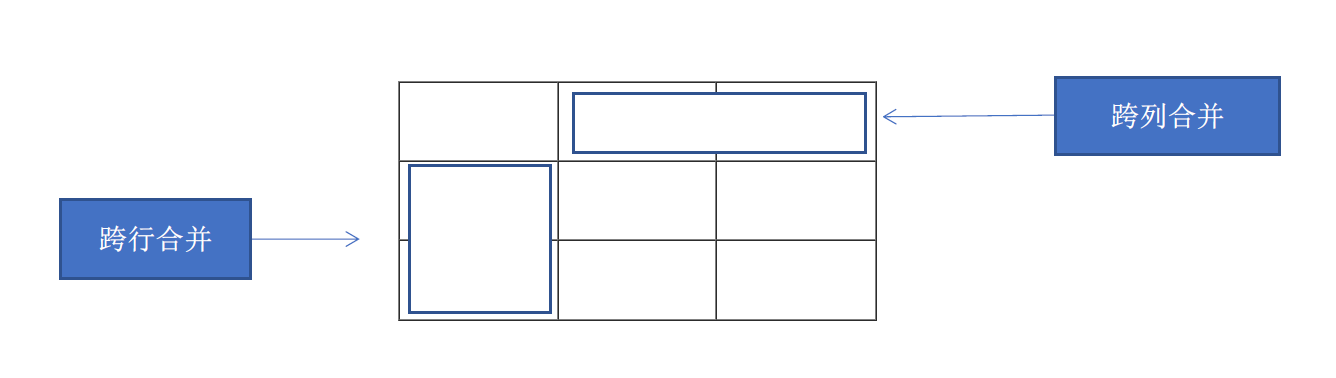
6.合并单元格
特殊情况下,可以把多个单元格合并为一个单元格, 这里同学们会最简单的合并单元格即可。
- 合并单元格方式
- 目标单元格
- 合并单元格的步骤

合并单元格方式:
跨行合并:rowspan=”合并单元格的个数”
跨列合并:colspan=”合并单元格的个数”

目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格, 写合并代码
跨列:最左侧单元格为目标单元格, 写合并代码

合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan="2"></td>。 - 删除多余的单元格。
7.表格总结
表格学习整体可以分为三大部分:
- 表格的相关标签
- 表格的相关属性
- 合并单元格
7.1表格的相关标签

7.2表格的相关属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认 1 像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认 2 像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
7.3合并单元格
4.9列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

4.10 无序列表(重点)
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
无序列表的基本语法格式如下:
1 | |
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
4.11有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
1 | |
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
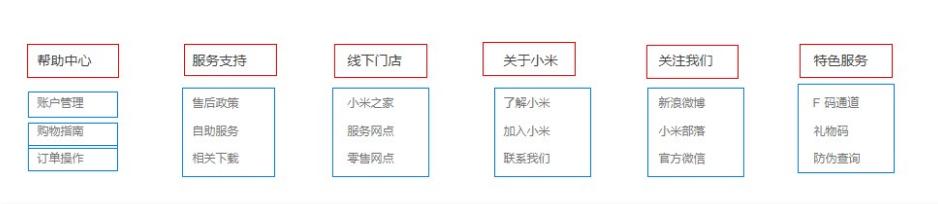
4.12自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
1 | |
<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。

4.13列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序标签 | 里面只能包含li 没有顺序,使用较多。li里面可以放任何标签 |
<ol></ol> |
有序标签 | 里面只能包含li 有顺序,使用相对较少。li里面可以放任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含 dt 和 dd 。dt和dd里面可以放任何标签 |
注意:
- 学会什么时候用无序列表, 什么时候用自定义列表。
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完 CSS 后再来完成。
4.14表单标签
现实中的表单,我们去银行办理信用卡填写的单子。

网页中的表单展示

思考:
- 为什么需要表单
- 表单的组成
1.为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
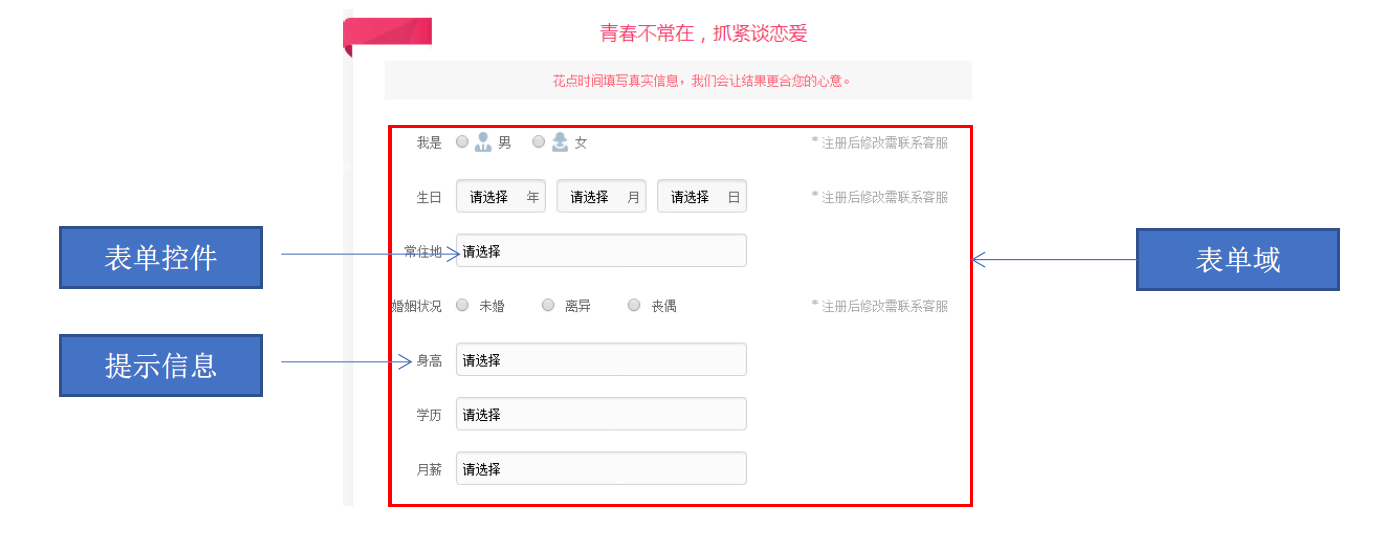
2.表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

3.表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
1 | |
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
我们暂时不用表单域提交数据,只需要写上 form 标签即可,等学习服务器编程阶段会重新讲解。
这里只需要记住两点:
- 在我们写表单元素之前,应该有个表单域把他们进行包含。
- 表单域是 form标签。
4.表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
4.1nput 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
1 | |
<input />标签为单标签type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和”浏览”按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |
除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称。 |
| value | 由用户自定义 | 规定 input 元素的值。 |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中字符的最大长度。 |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值。
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素。
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用。
1.有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置 value 属性=“值”
1 | |
2.页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
1 | |
- name 属性后面的值,是自定义的
- radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
1 | |
3.如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
1 | |
4.如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态。
1 | |
4.2 label 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
1 | |
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
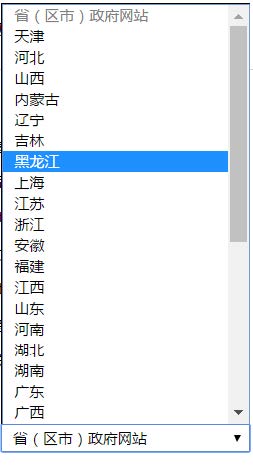
4.3 select 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

语法:
1 | |
<select>中至少包含一对<option>。- 在
<option>中定义selected =“ selected "时,当前项即为默认选中项。
4.4 textarea 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
1 | |
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
5. 表单元素几个总结点
- 表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素。
- 这三组表单元素都应该包含在form表单域里面,并且有 name 属性。
1 | |
有三个名字非常相似的标签:
(1)表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2)文件域 file 是input type 属性值 使用场景: 上传文件
(3)文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
综合案例
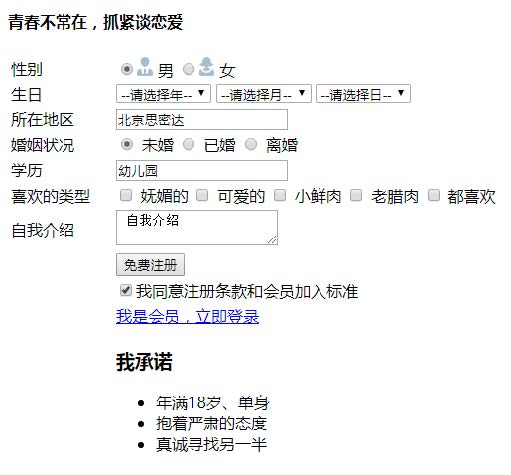
案例: 注册页面
综合案例主要练习今日所学标签:
- 表格标签, 可以让内容排列整齐.
- 列表标签
- 表单标签

5.HTML 中的注释和特殊字符
5.1注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以<!--”开头,以“ -->结束。
具体实现:
1 | |
一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。

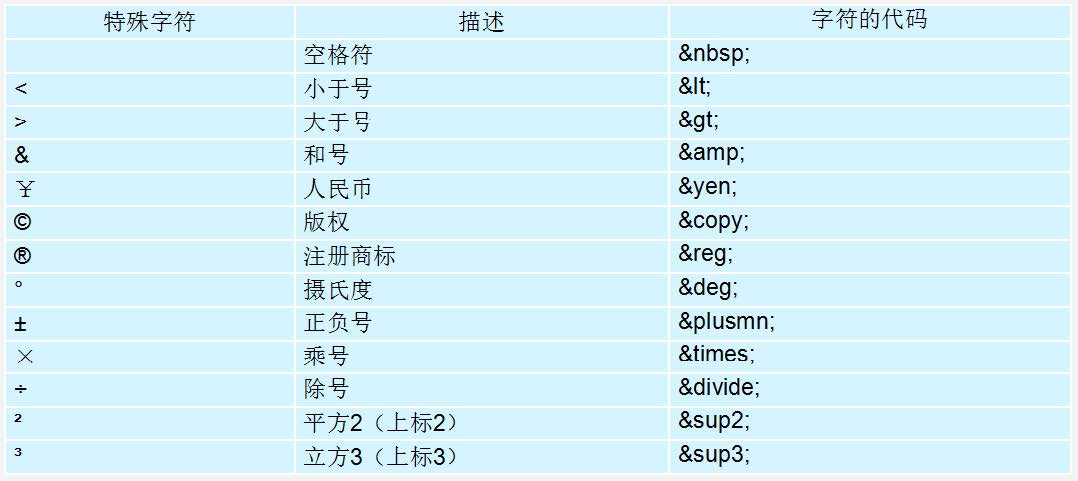
5.2特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
6.查阅文档
经常查阅文档是一个非常好的学习习惯。
推荐的网址:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!