css第三天学习笔记【持续更新】
CSS第三天大纲:
- 盒子模型
- PS基本操作
- 综合案例
- 圆角边框
- 盒子阴影
- 文字阴影
1.盒子模型
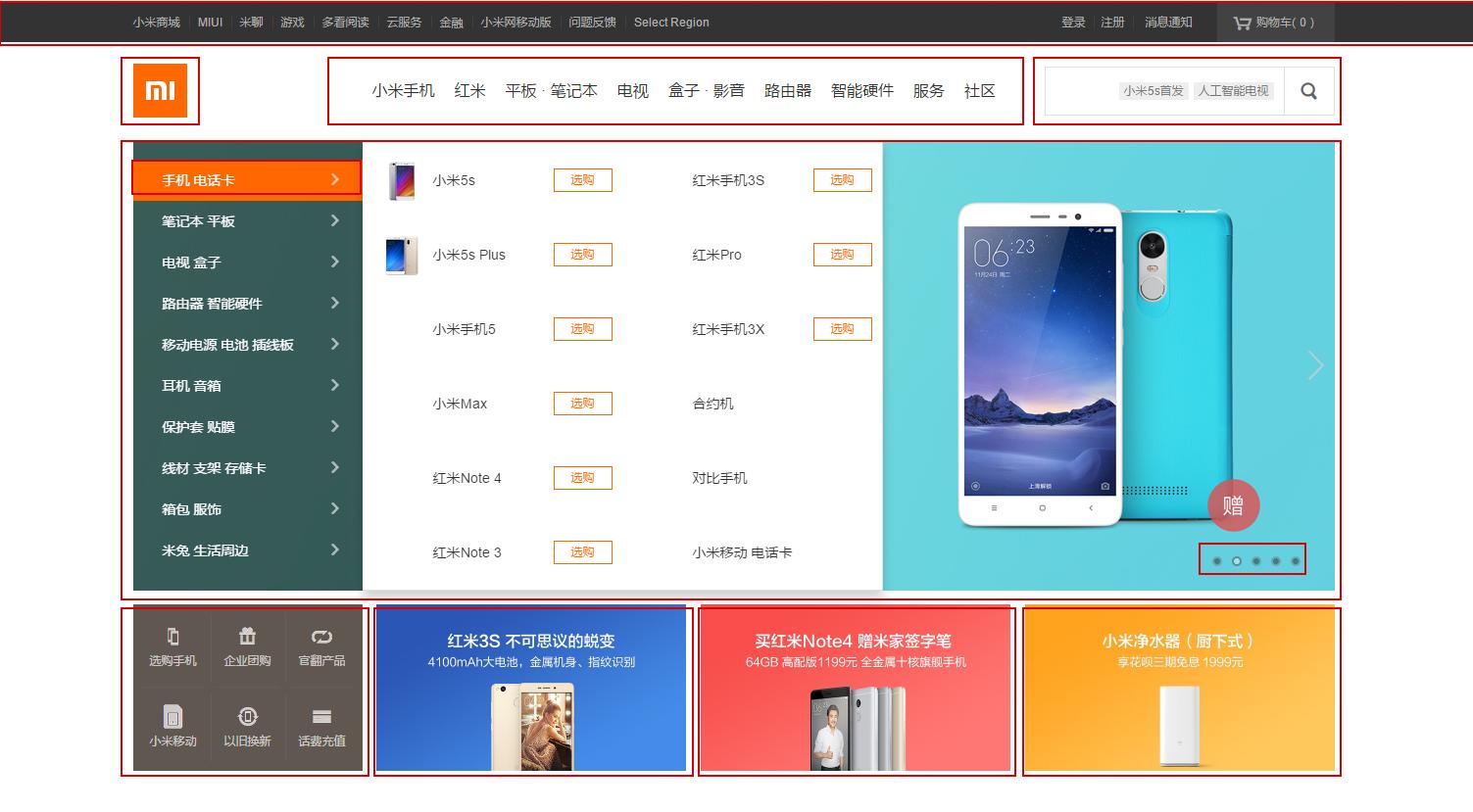
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面。
1.1看透网页布局的本质

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容。
网页布局的核心本质: 就是利用 CSS 摆盒子。
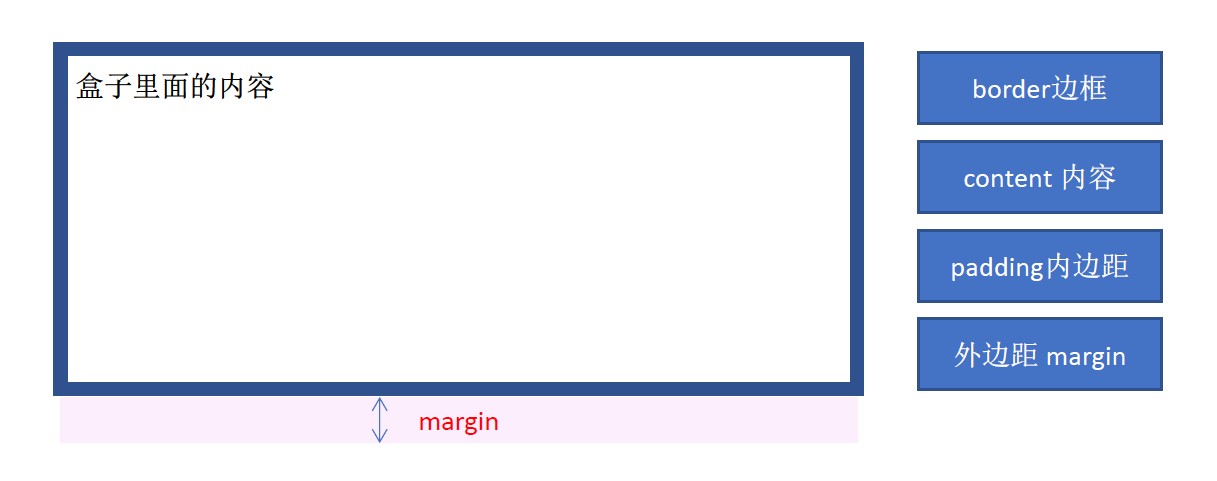
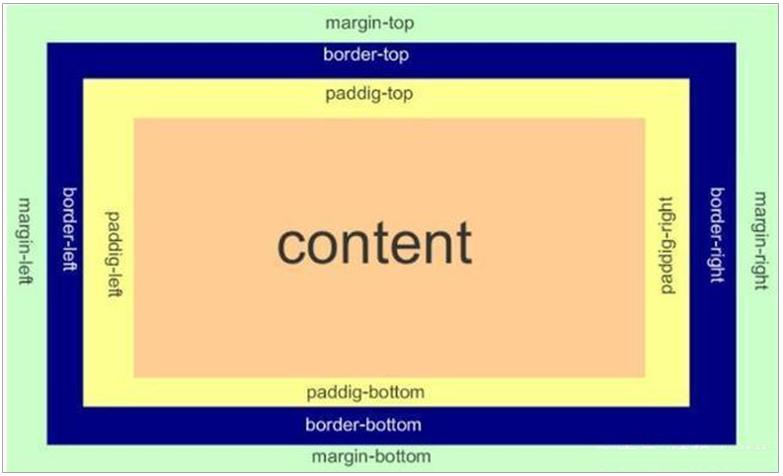
1.2盒子模型(Box Model)组成

所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容


1.3边框(border)

border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
1 | |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
CSS 边框属性允许你指定一个元素边框的样式和颜色。
语法:
1 | |
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
1 | |
边框分开写法:
1 | |
课堂要求:请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
1.4表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
1 | |
- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
1.5边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
1.6内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素; |
| padding: 5px 10px 20px; | 3个值,代表上内边距是5像素 左右内边距是10像素 下内边距20像素; |
| padding: 5px 10px 20px 30px; | 4个值,上是5像素 右10像素 下20像素 左30像素 顺时针 |
以上 4 种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
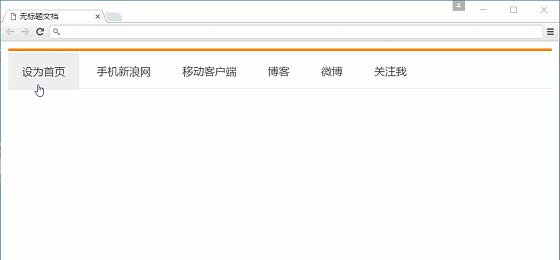
案例:新浪导航案例-padding影响盒子好处
padding内边距可以撑开盒子,我们可以做非常巧妙的运用。
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适。

相关取值:
- 上边框为3像素, 颜色为 #ff8500
- 下边框为1像素 颜色为 #edeef0
- 盒子高度为 41像素, 背景颜色为 #fcfcfc
- 文字颜色为 #4c4c4c
注意:
padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
1.7外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
1 | |
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
1.8外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
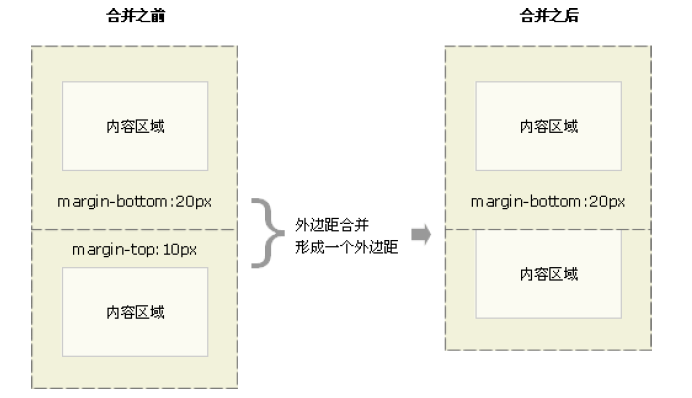
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。

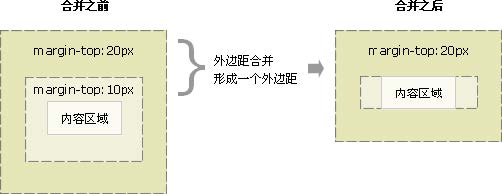
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。

1.9清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
1 | |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
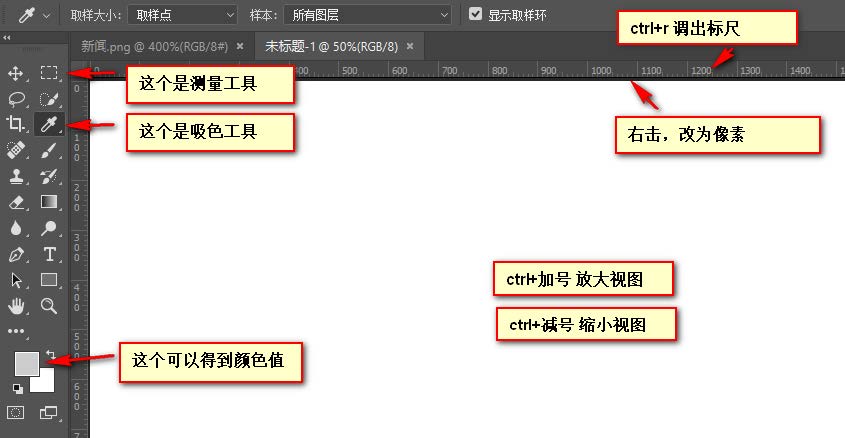
2.PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
- 文件 → 打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图 → 标尺
- 右击标尺,把里面的单位改为像素
- **Ctrl+ 加号(+)**可以放大视图, **Ctrl+ 减号(-)**可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

3.综合案例
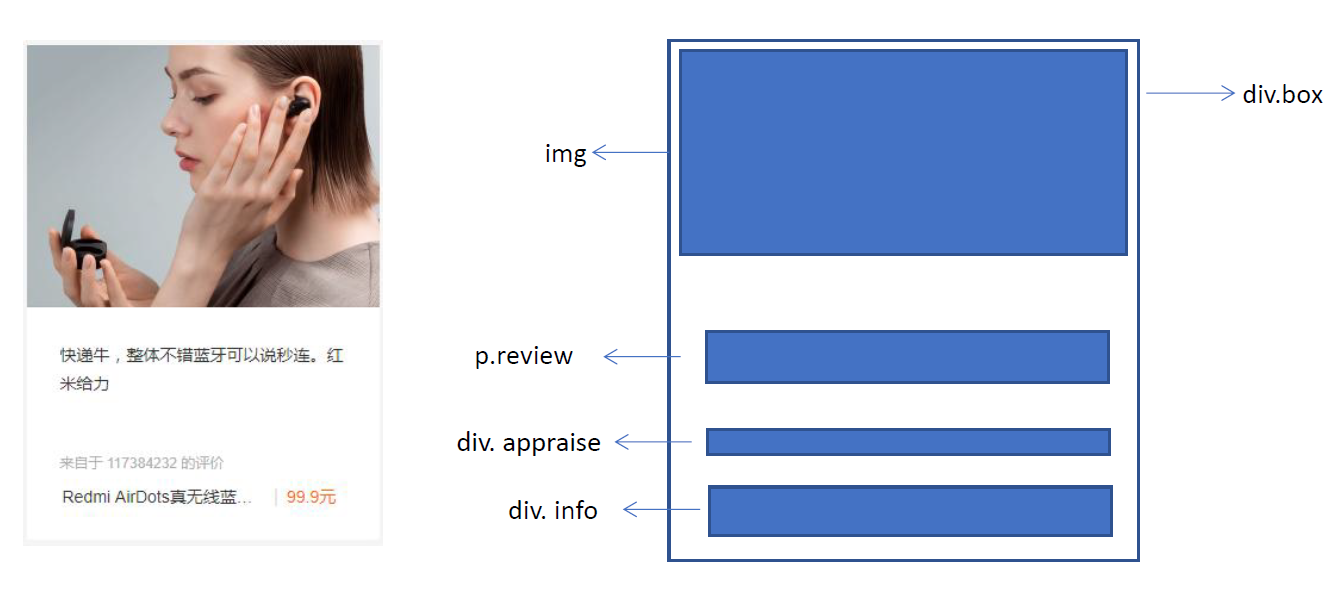
案例1:产品模块

总结:
布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p
为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。
到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿我的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
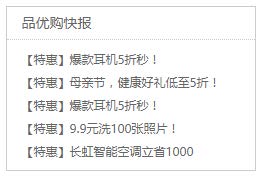
案例2:快报模块


新知识点: 去掉 li 前面的 项目符号(小圆点)
语法:
1 | |
4.圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
1 | |
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
5.盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
1 | |
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
6.文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
1 | |
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!