css第四天学习笔记【持续更新】
CSS第四天大纲:
- 浮动
- 常见页面布局
- 清除浮动
- PS 切图
- 学成在线案例
1.浮动(float)
1.1传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1.2标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
1.3为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
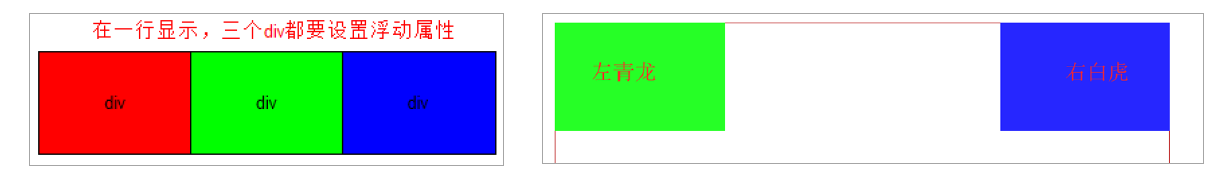
1.如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
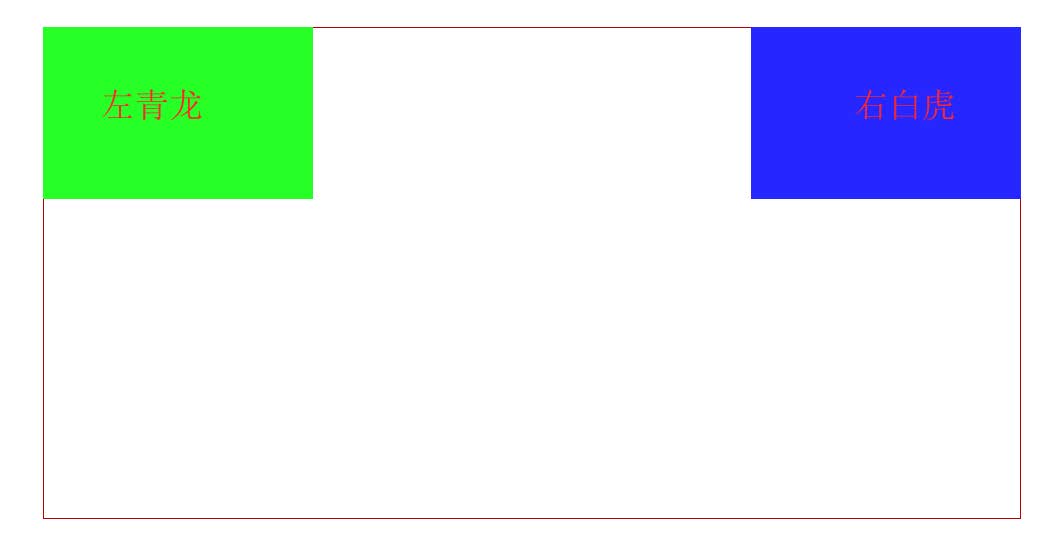
2.如何实现两个盒子的左右对齐?

总结:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
1 | |
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
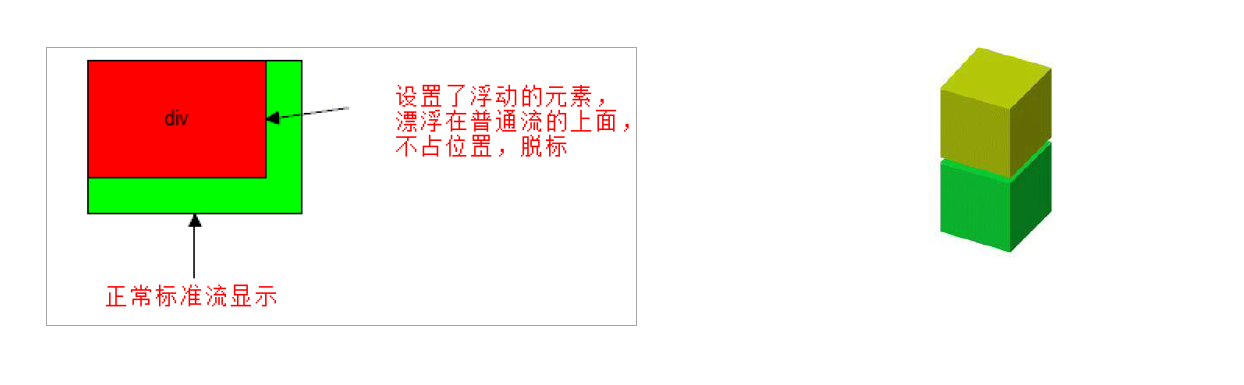
1.设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
- 浮动的盒子不再保留原先的位置


2.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
3.浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
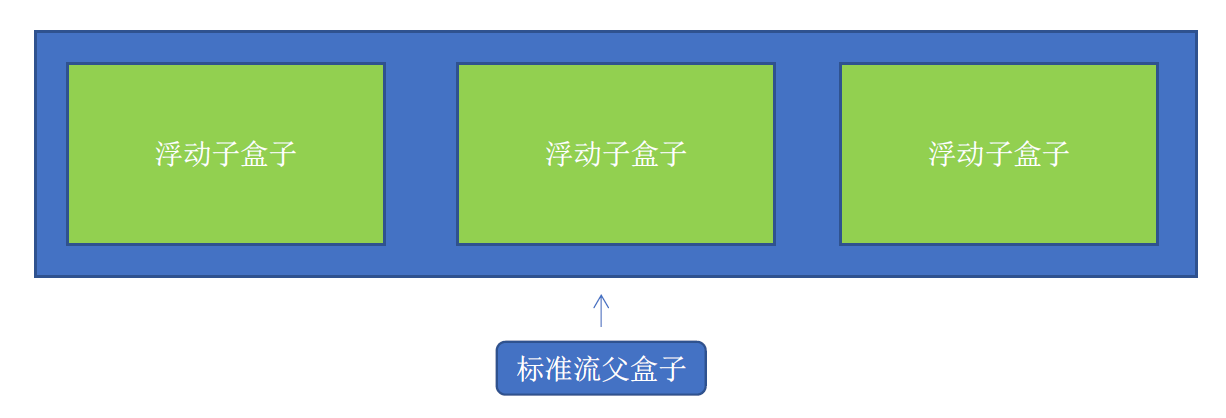
1.6浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧。

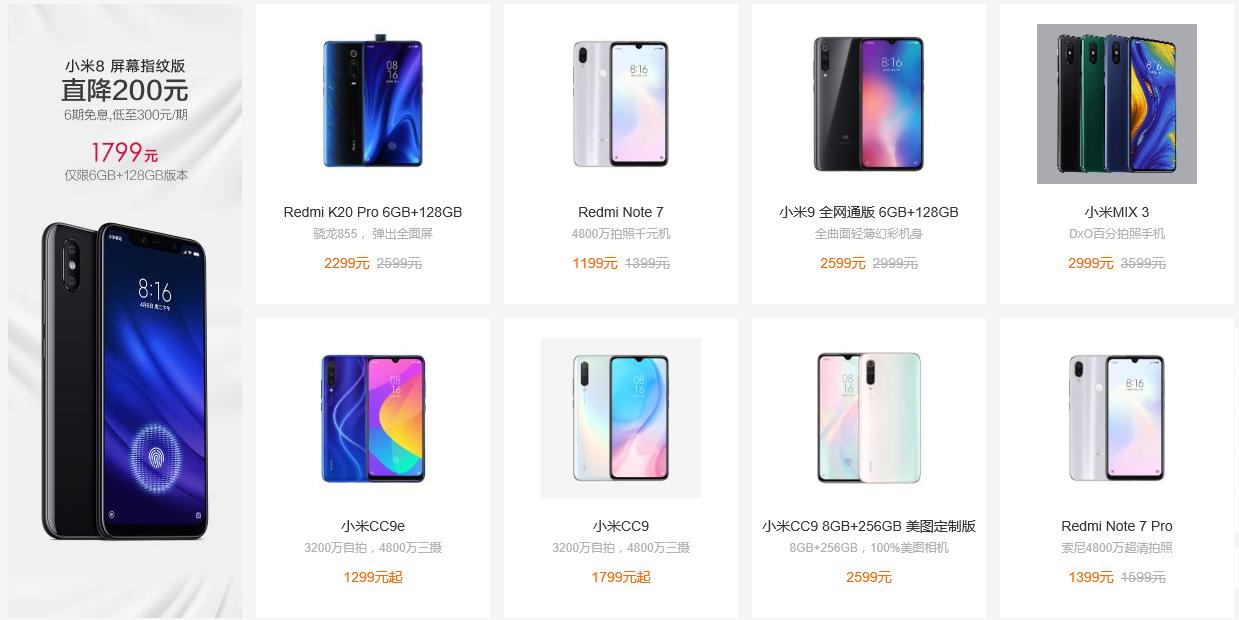
案例:小米布局案例



网页布局第二准侧:先设置盒子的大小, 之后设置盒子的位置。
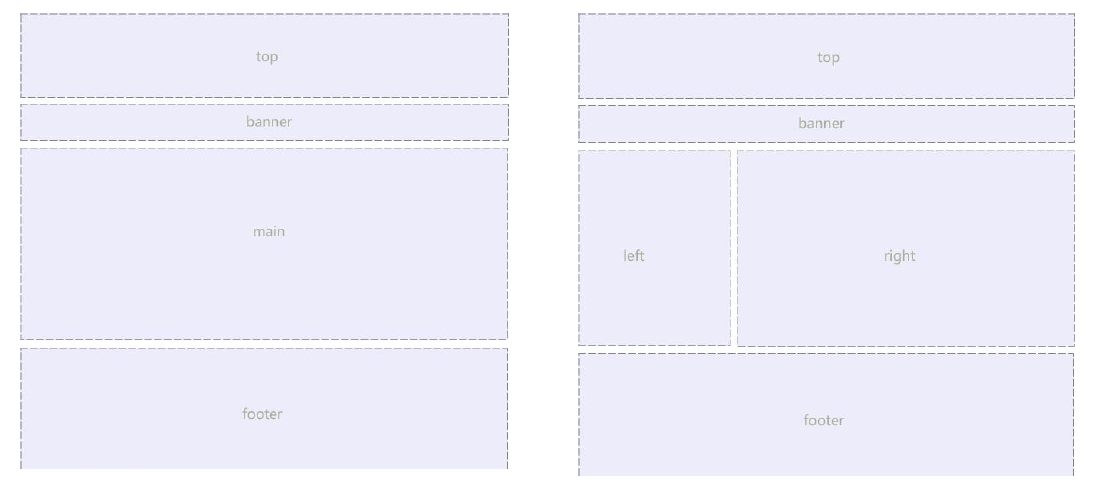
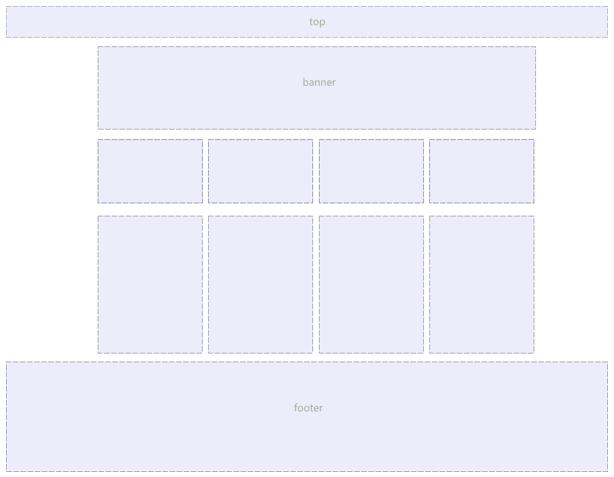
2.常见网页布局
2.1常见网页布局


2.2浮动布局注意点
浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
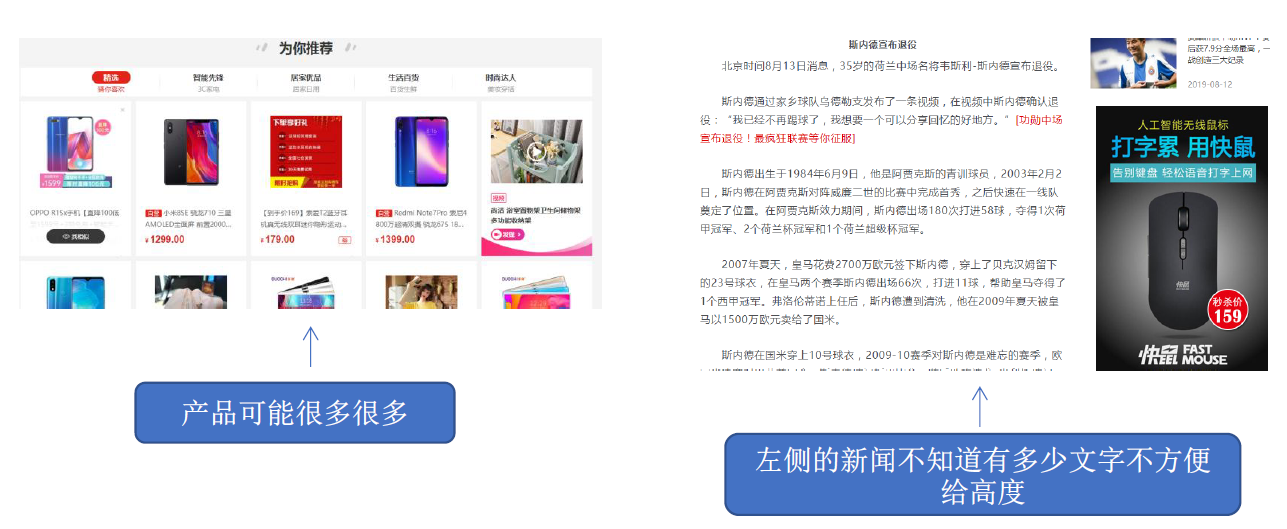
思考题:
我们前面浮动元素有一个标准流的父元素, 他们有一个共同的特点,都是有高度的。
但是, 所有的父盒子都必须有高度吗?

理想中的状态, 让子盒子撑开父亲. 有多少孩子,我父盒子就有多高。
但是不给父盒子高度会有问题吗?…..
3.清除浮动
3.1为什么需要清除浮动?
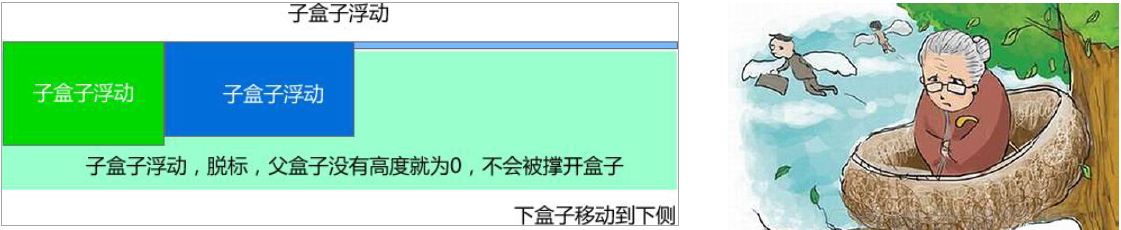
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
3.2清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3.3清除浮动
语法:
1 | |
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动。
清除浮动方法
额外标签法也称为隔墙法,是 W3C 推荐的做法。- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
1.清除浮动 —— 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
清除浮动策略是?
闭合浮动, 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加 清除浮动样式。
实际工作可能会遇到,但是不常用
2.清除浮动 —— 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
子不教,父之过,注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3.清除浮动 —— :after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
1 | |
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站: 百度、淘宝网、网易等
4.清除浮动 —— 双伪元素清除浮动
也是给给父元素添加
1 | |
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
3.4清除浮动总结
为什么需要清除浮动?
① 父级没高度。
② 子盒子浮动了。
③ 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow: hidden; | 书写简单 | 溢出隐藏 |
| 父级after 伪元素法 | 结构语义化正确 | 由于IE6-7不支持: after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持: after,兼容性问题 |
4.PS 切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
4.1图层切图
最简单的切图方式:右击图层 → 导出 PNG 切片。
4.2切片切图
1.利用切片选中图片
- 利用切片工具手动划出
2.导出选中的图片
- 文件菜单 → 存储为 web 设备所用格式 →选择我们要的图片格式 → 存储 。
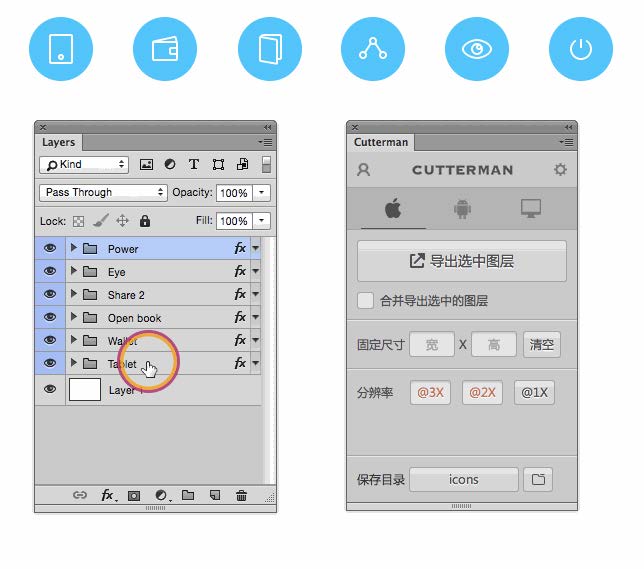
4.3PS 插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。

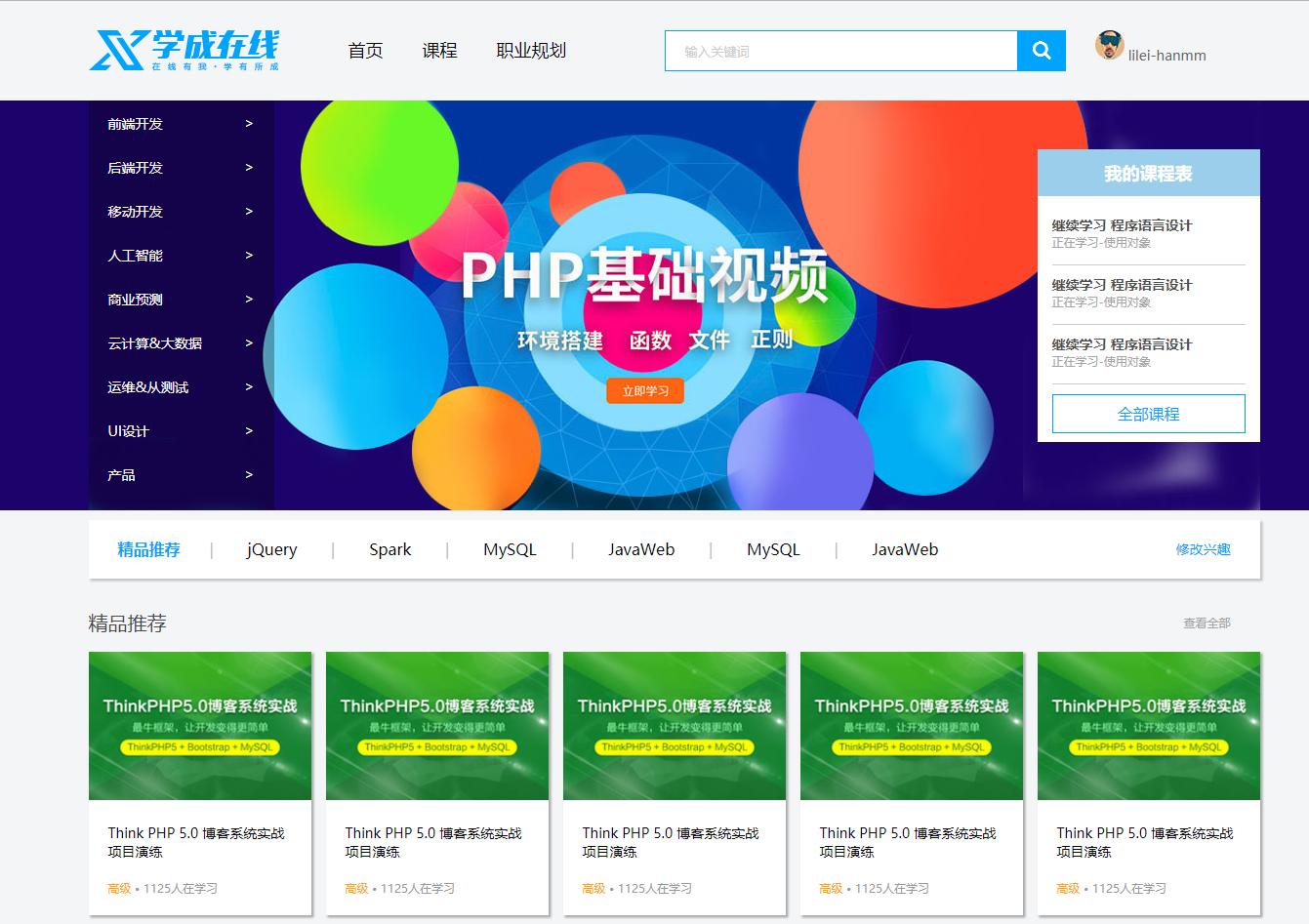
5.学成在线案例

5.1准备素材和工具
- 学成在线 PSD 源文件。
- 开发工具 = PS(切图) + sublime(代码) + chrome(测试)。
5.2案例准备工作
我们本次采取结构与样式相分离思想:
- 创建 study 目录文件夹 (用于存放我们这个页面的相关内容)。
- study 目录内新建 images 文件夹,用于保存图片。
- 新建首页文件 index.html(以后我们的网站首页统一规定为 index.html )。
- 新建 style.css 样式文件。我们本次采用外链样式表。
- 将样式引入到我们的 HTML 页面文件中。
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功。
5.3CSS 属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
1 | |
5.4页面布局分析
为了提高网页制作的效率,布局时通常有以下的布局流程:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成的。
- 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
- 开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
5.5确定版心
这个页面的版心是 1200 像素,每个版心都要水平居中对齐,可以定义版心为公共类:
1 | |
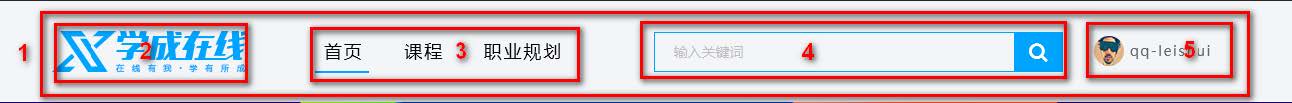
5.6头部制作

- 1 号是版心盒子 header 1200 * 42 的盒子水平居中对齐,上下给一个 margin 值就可以
- 版心盒子里面包含 2 号盒子 logo
- 版心盒子里面包含 3 号盒子 nav 导航栏
- 版心盒子里面包含 4 号盒子 search 搜索框
- 版心盒子里面包含 5 号盒子 user 个人信息
- 注意:要求里面的 4 个盒子必须都是浮动
5.7banner 制作

- 1 号盒子是通栏的大盒子 banner,不给宽度,给高度,给一个蓝色背景
- 2 号盒子是版心,要水平居中对齐
- 3 号盒子版心内,左对齐 subnav 侧导航栏
- 4 号盒子版心内,右对齐 course 课程
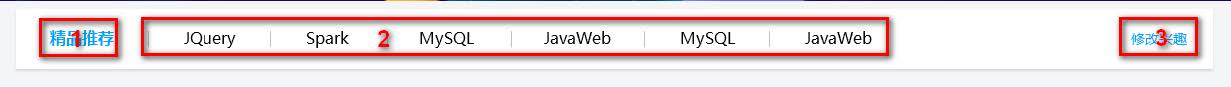
5.8精品推荐小模块

- 大盒子水平居中 goods 精品,注意此处有个盒子阴影
- 1 号盒子是标题 H3 左侧浮动
- 2 号盒子里面放链接左侧浮动, goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3 号盒子右浮动 mod 修改
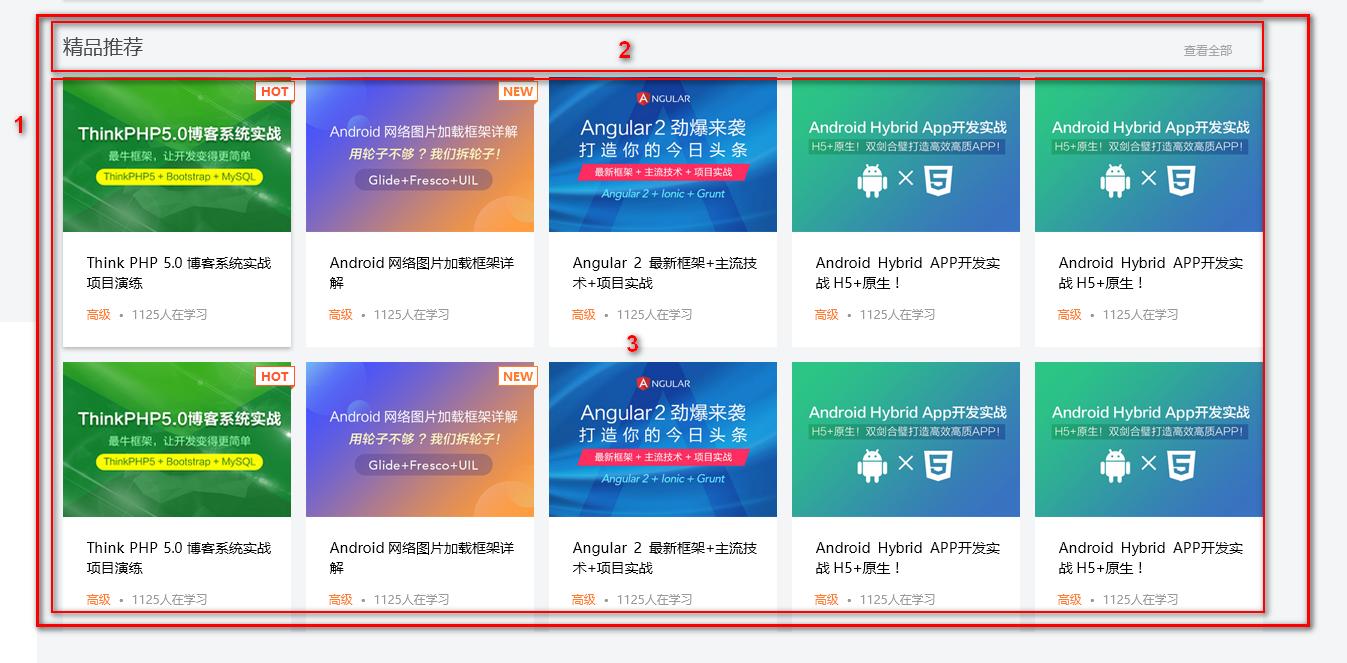
5.9精品推荐大模块

- 1 号盒子为最大的盒子, box 版心水平居中对齐
- 2 号盒子为上面部分,box-hd – 里面左侧标题 H3 左浮动,右侧链接 a 右浮动
- 3 号盒子为底下部分,box-bd – 里面是无序列表,有 10 个小 li 组成
- 小 li 外边距的问题,这里有个小技巧:给 box-hd 宽度为 1215 就可以一行装开 5 个 li
复习点:我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里面的盒子浮动会影响下面的布局,因此需要清除浮动。
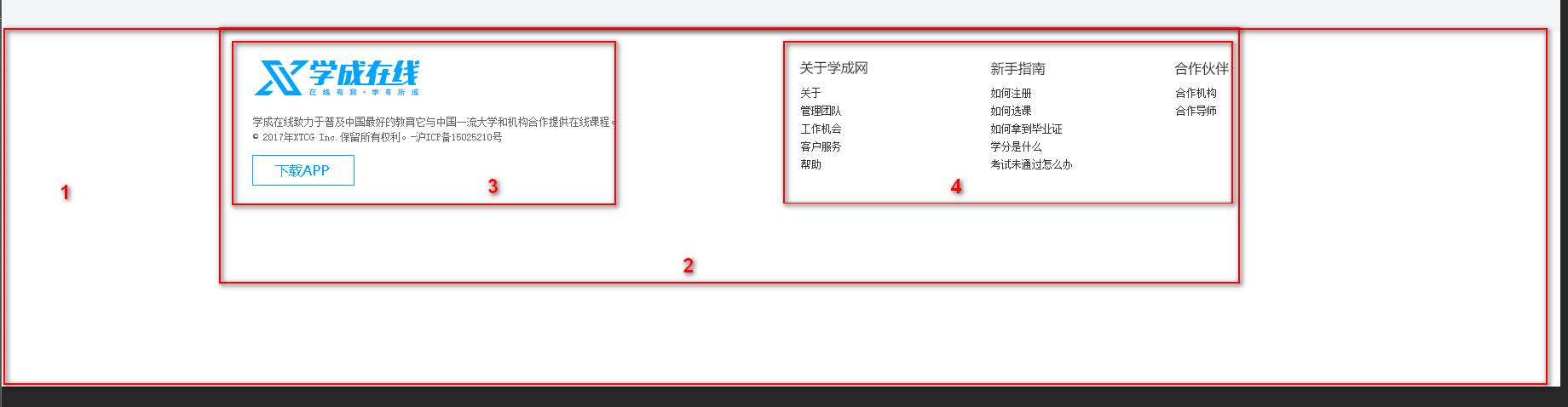
5.10底部模块

- 1 号盒子是通栏大盒子,底部 footer 给高度,底色是白色
- 2 号盒子版心水平居中
- 3 号盒子版权 copyright 左对齐
- 4 号盒子链接组 links 右对齐
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!