Emmet语法快速提升web开发效率!【web必备技能】
Emmet语法大纲:
- 快速生成HTML结构语法
- 快速生成CSS样式语法
- 快速格式化代码
1.快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
<div></div> - 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用自增符号$
- 如果想要在生成的标签内部写内容可以用 { } 表示
1 | |
2.快速生成CSS样式语法
CSS 基本采取简写形式即可
1.比如 w200 按tab 可以 生成 width: 200px;
1 | |
2.比如 lh26px 按tab 可以生成 line-height: 26px;
1 | |
3.其他同理… 这里不做演示啦~
3.快速格式化代码
这里使用的方法是安装自动格式化插件~ 当然有别的方法,个人觉得此方法最棒!其他方法还请自行百度吧~
插件名称: JS-CSS-HTML Formatter
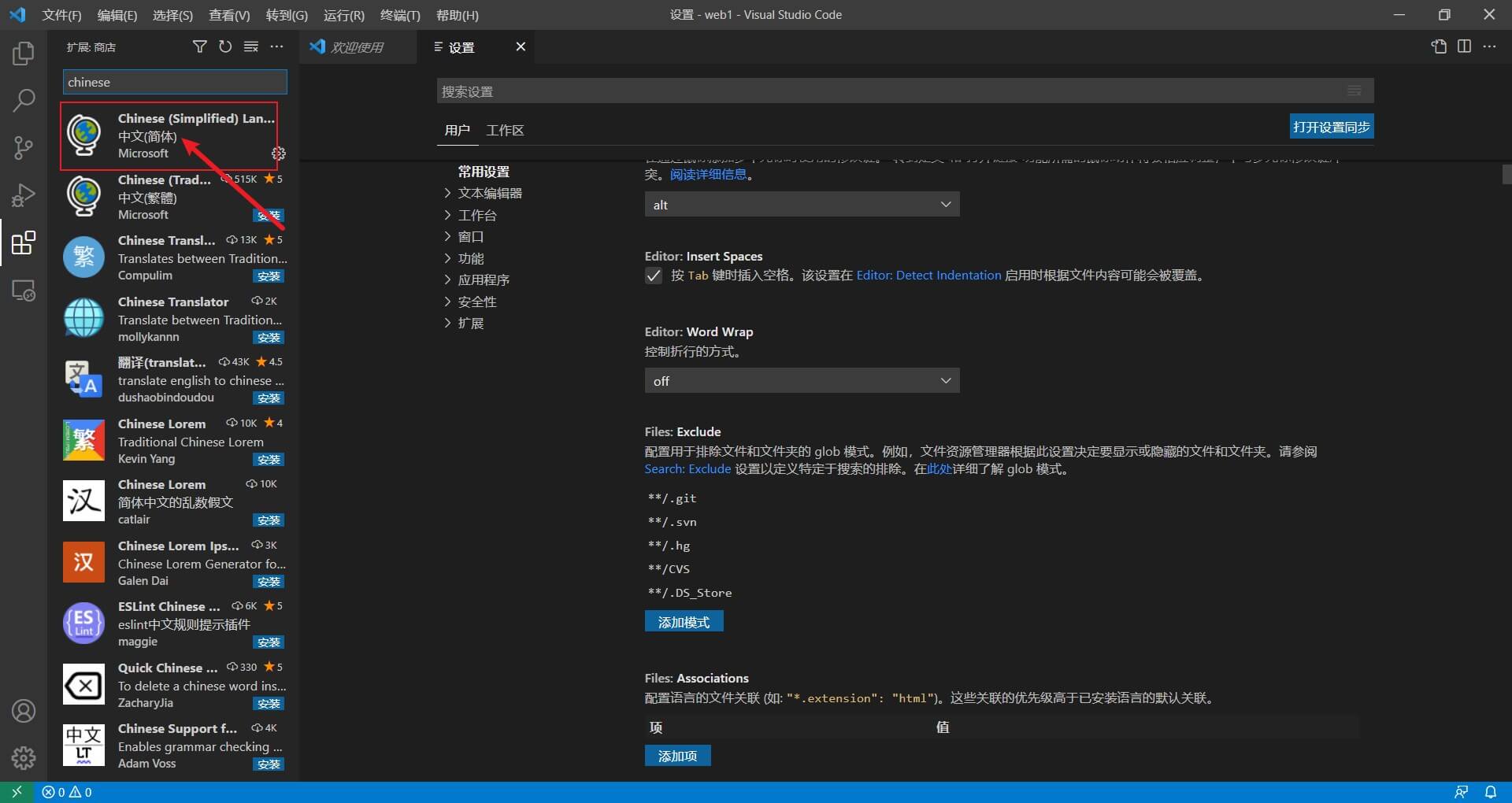
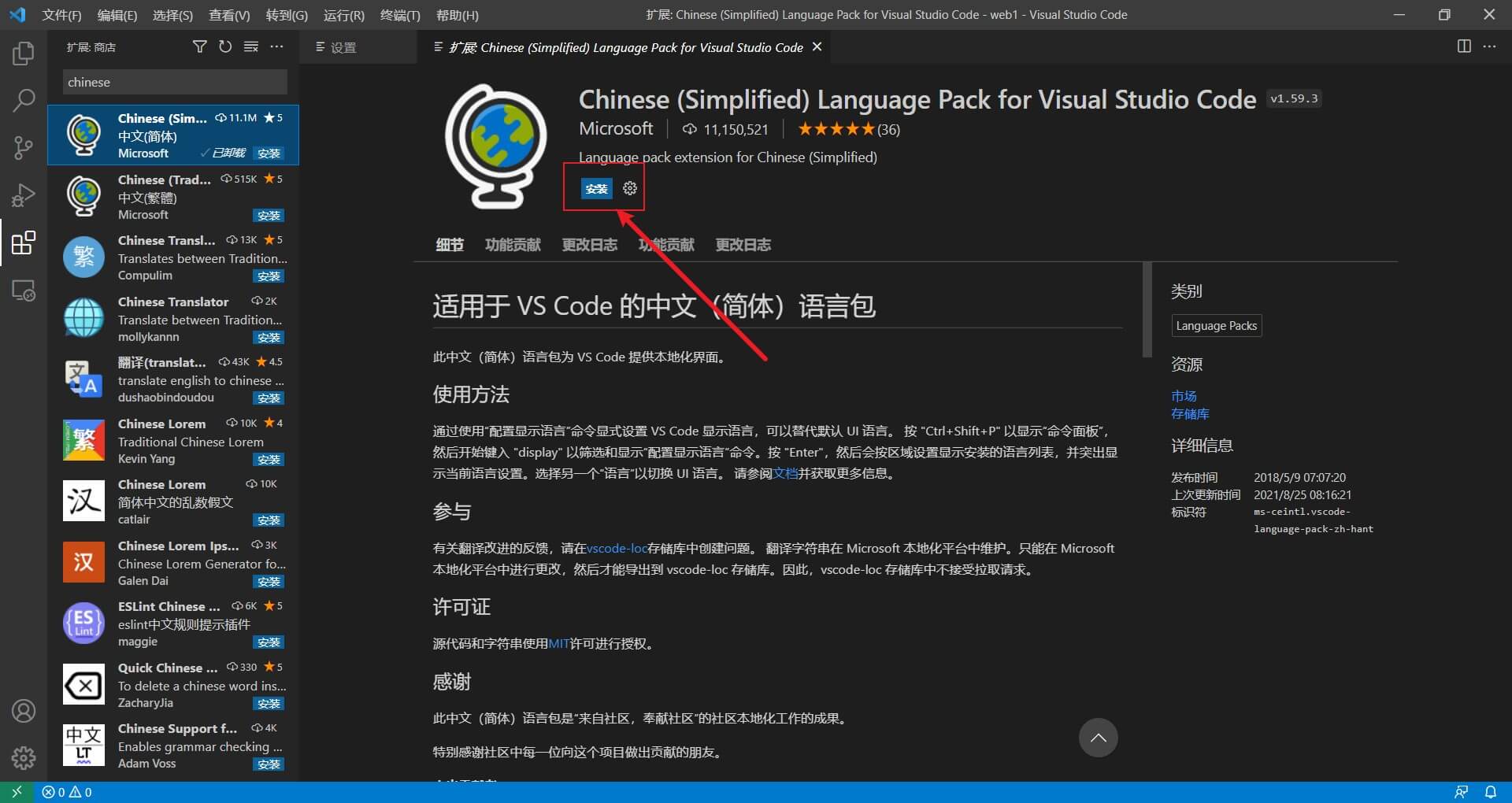
下面以汉化插件为例来演示安装方法
点击左侧《扩展》图标,在搜索框输入需要安装的插件名称chinese,点击安装进行安装即可。安装完毕,需要重启软件使插件生效。


JS-CSS-HTML-formatter 插件安装方法同理,很简单,就不一一演示了
插件管理:禁用、启用或卸载已安装的插件
在扩展界面,点击已安装,点击对应插件的设置,根据需求选择启用、禁用和卸载即可。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!